Student todo...
Todo list built on React js using Material ui. Here network calling is done by using axios and json server deployed on Heroku and frontend is deployed on Netlify.
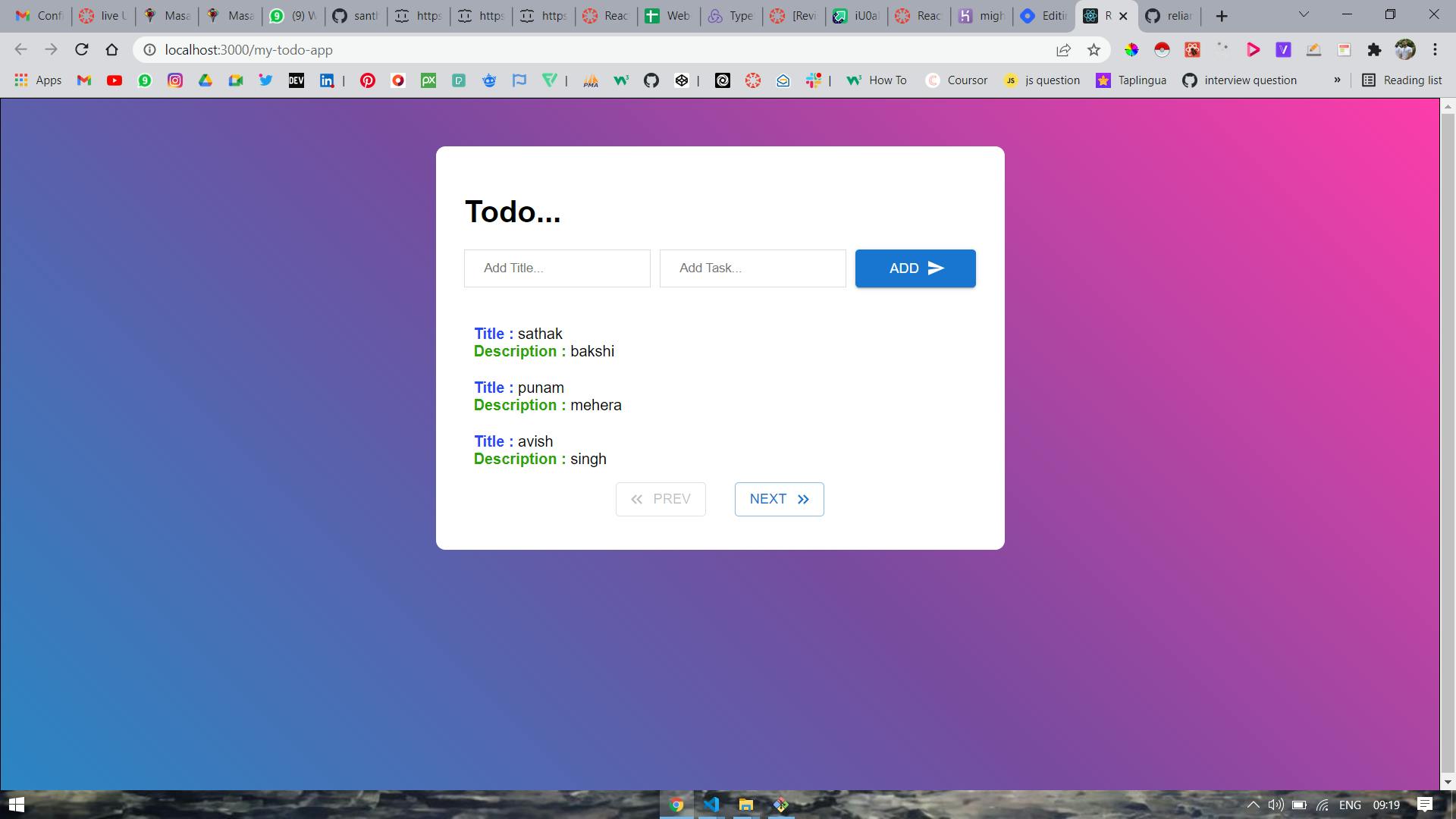
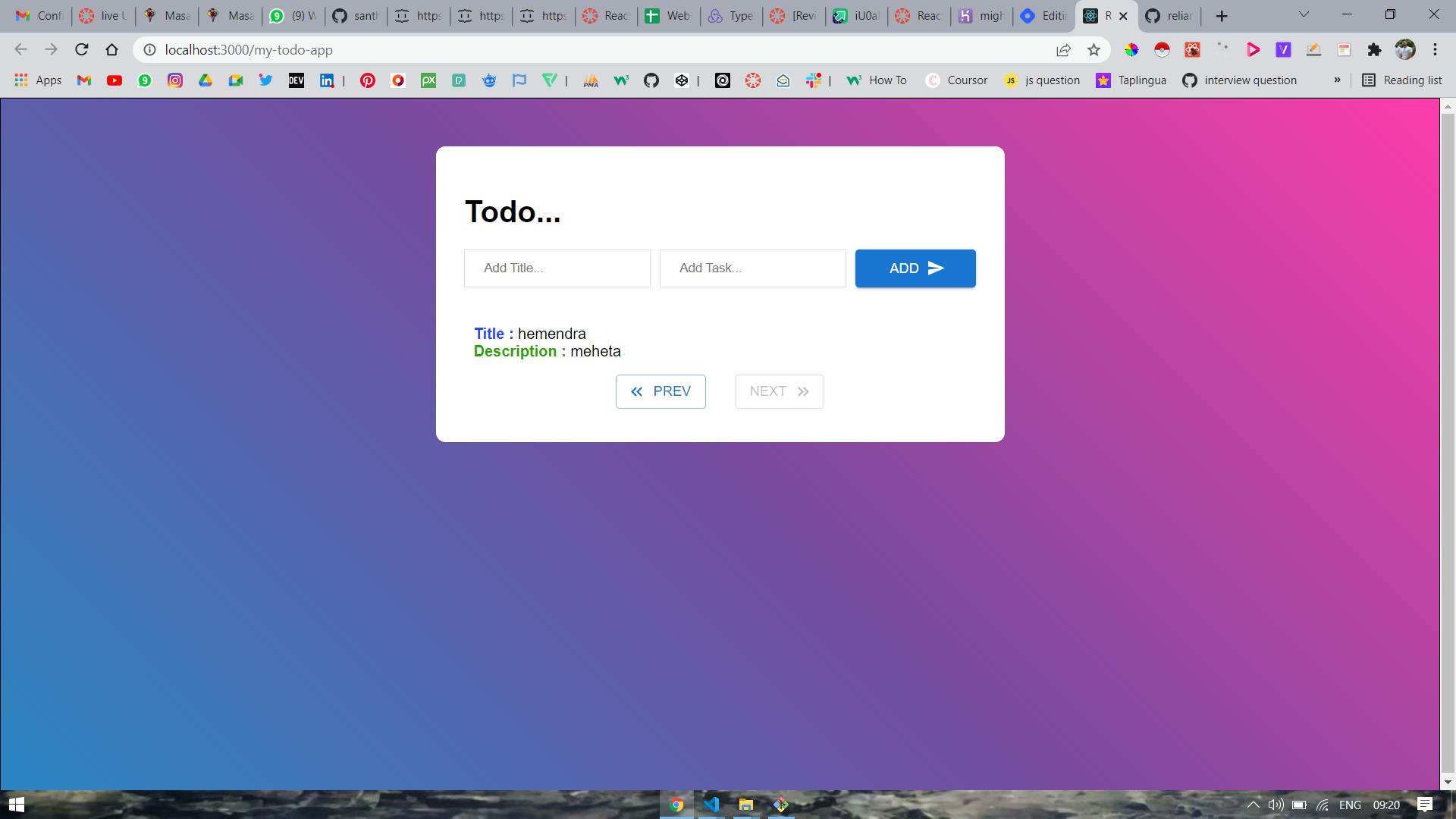
In this project you will get only 3 data in a single network call and for next data you have to use pagination Button
- Initial empty app

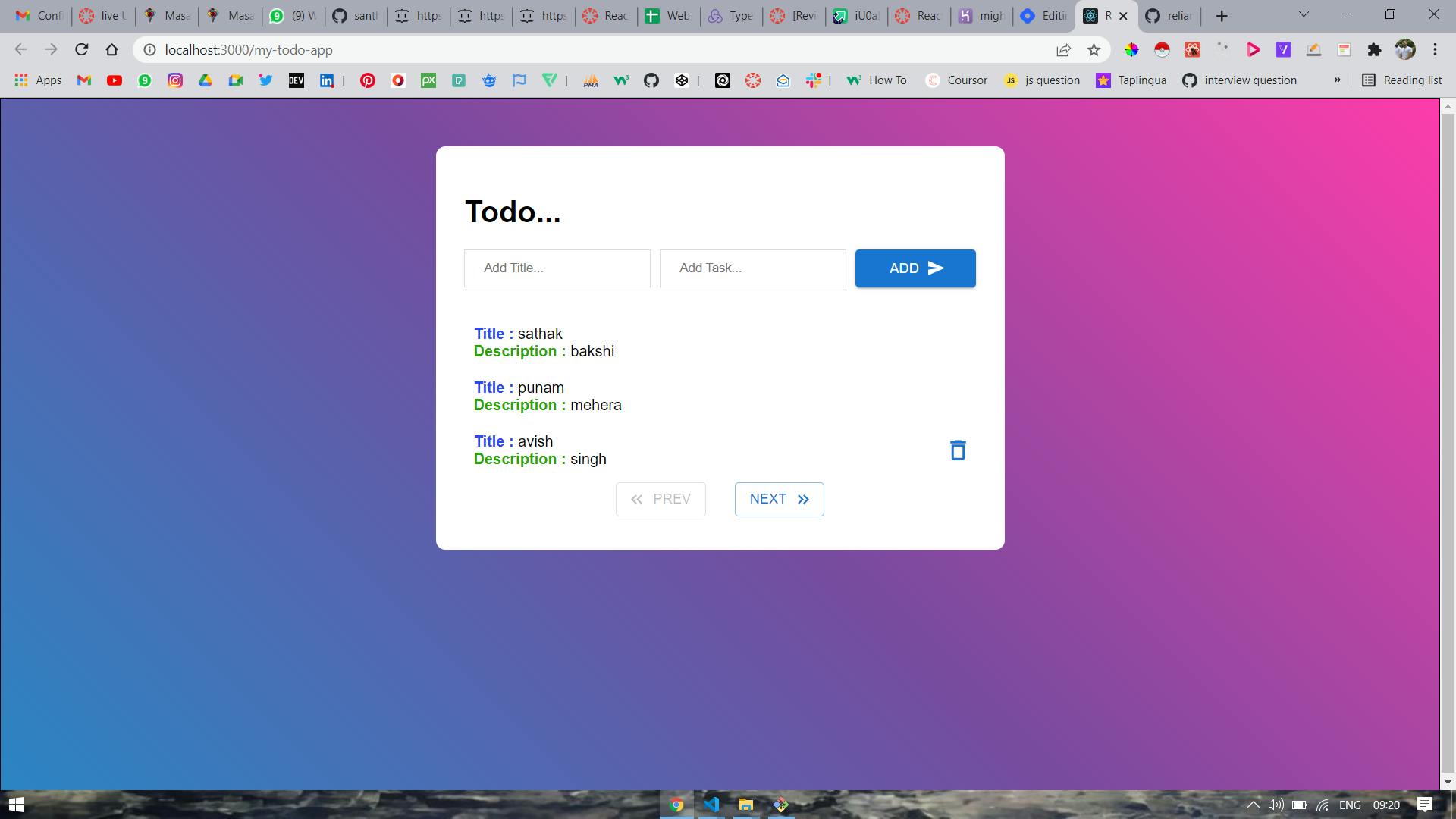
- Pagination over 3 items


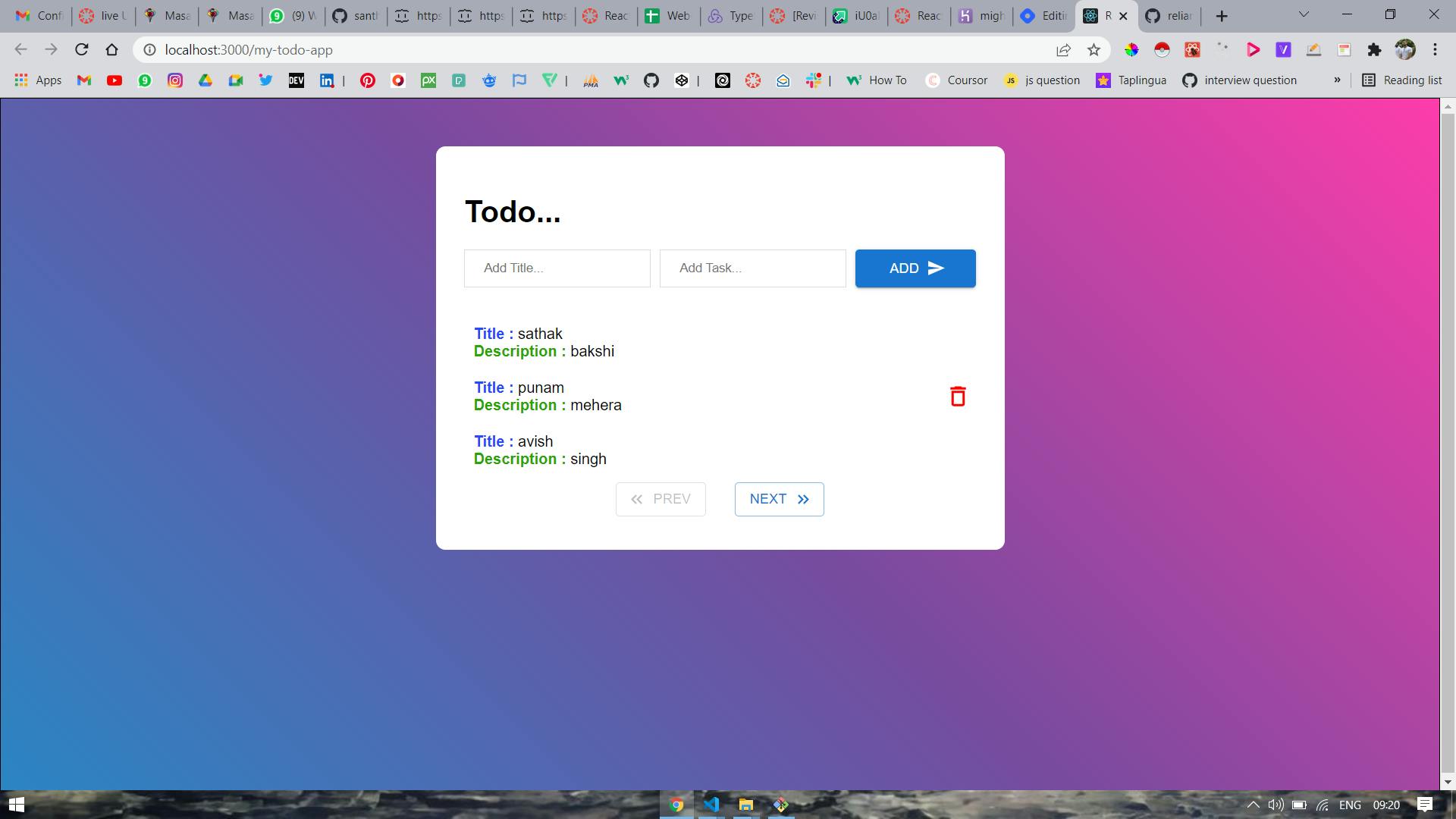
- Delete